
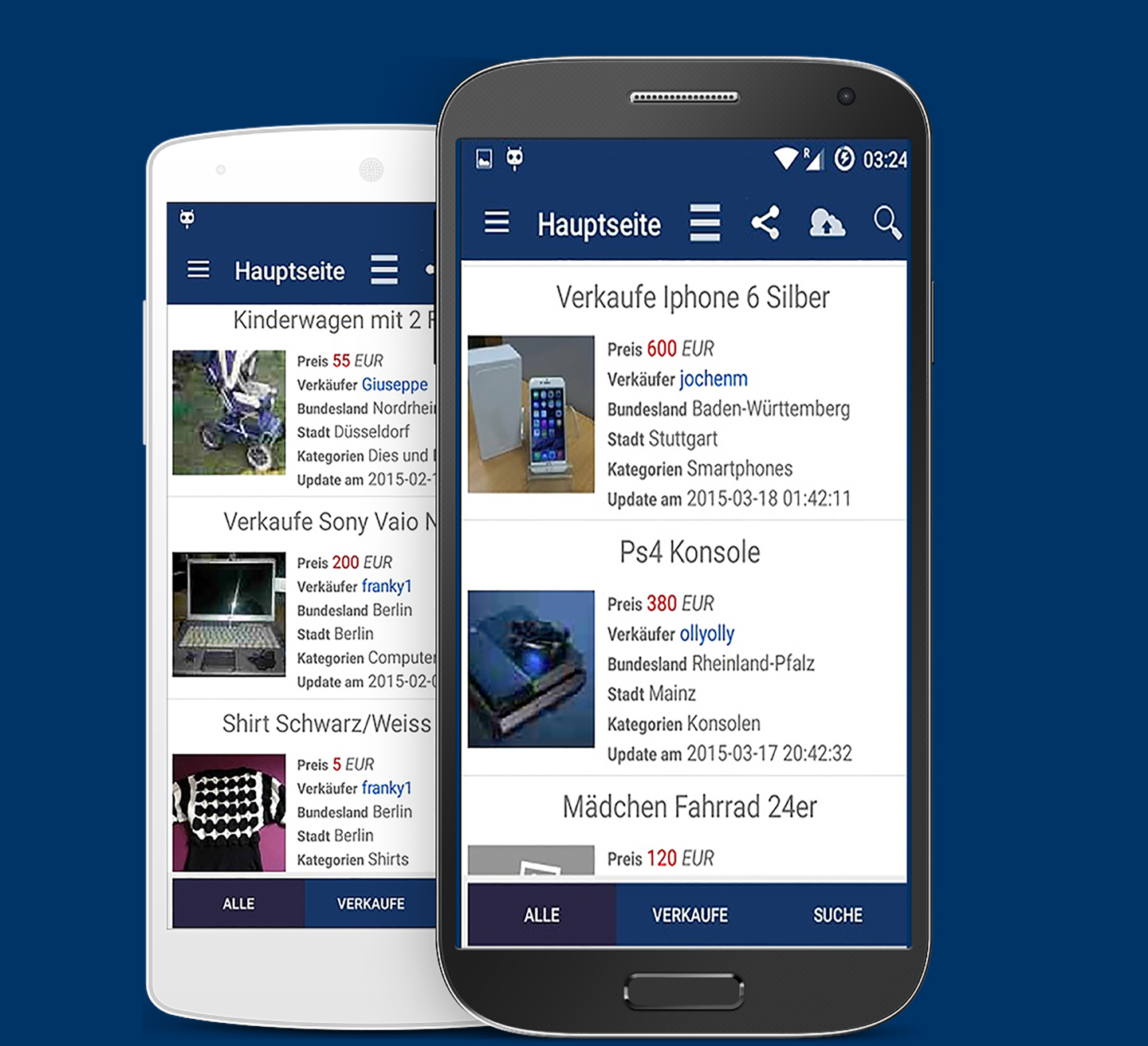
Android App erstellen lassen von Compisol Berlin
Android App Entwicklung von Compisol Berlin

Anroid App kaufen / erstellen lassen
Bei uns können Sie sich ihre eigene Android App programmieren lassen ganz nach Ihren Wünschen. Dadurch haben Sie die Möglichkeit, wesentlich mehr mobile Kunden zu gewinnen. Von über 80 Millionen Deutschen hat fast schon jeder ein Smartphone. Viele haben heutzutage nicht nur ein Handy sondern zusätzlich noch ein Tablet.
Ebenfalls können Sie sich eine eigene Lieferservice App erstellen lassen für ihren Lieferservice. Der Markt ist gigantisch und das Potenzial noch lange nicht ausgeschöpft. Hier sollten Sie nicht an der falschen Stelle sparen, denn durch eine eigene Android App können Sie viel Geld an zu zahlenden Provisionen einsparen.
Wenn Sie einen mobilen Shop im responsive Design betreiben, einen Lieferservice, einen Getränkeservice, eine normale Firmenseite usw. und somit auf die Neugewinnung von Kunden angewiesen sind, dann sollten Sie immer über die eigene Android App nachdenken, welche auf Google Play auch weltweit vertrieben werden kann. Mittlerweile ist der Marktanteil an Android Smartphones auf über 80 % in Deutschland gestiegen.
Es wird nicht unbedingt über Google nach Android Apps gesucht sondern die Kunden suchen direkt im Play Store nach einer passenden App. Wenn Sie ebenfalls die gigantisch steigenden Umsätze betrachten im mobile Shopping in den letzten 3 Jahren, dann werden auch Sie davon überzeugt sein, dass hier extrem viele Möglichkeiten zur Gewinnung von Neukunden bestehen. Die können sich bei uns eine Shop App erstellen lassen, eine Lieferservice App erstellen lassen und viele mehr wie Z.b. auch eine App aus einer Webseite erstellen. Den Ideen bei der App Programmierung sind keinerlei Grenzen gesetzt. Zusätzlich halten sich die Kosten für App Entwicklung fair und bezahlbar.

Android Lieferservice App kaufen
Für Lieferservices gibt es nichts wichtigeres als eine eigene Lieferservice App erstellen zu lassen. Jeder Kunde in Deutschland besitzt heutzutage ein Smartphone und bestellt sein Essen auch bequem online entweder über sein Smartphone oder Tablet. Viele Restaurant Betreiber haben jedoch das mittlerweile das Problem, dass sie durch andere Anbieter in eine totale Anonymität rutschen und zusätzlich auch noch mehrere tausende Euros an Provisionen zahlen.
Bei unserer Lieferservice App zahlen sie nur einmalig einen festen Preis + Anmeldung bei Google Play. Nur wenn Sie die Preise erhöhen (meist 1mal im Jahr) fallen Kosten von 100 Euro für die Aktualisierung der Android App an. Die App befindet sich auf dem neuesten Stand und ist bis Android 7.11+ kompatibel. Es werden ca 14.000 verschiedene Smartphones (inkl. Tablets) unterstützt. Durch eigene Promotion bei Ihren bestehenden Kunden mit ihrer eigenen Lieferservice App für Android können Sie somit viele tausende Euros pro Jahr einsparen, welche Sie für wichtigere Zwecke verwenden können.
Weitere Dienstleistungen von Compisol Berlin
Wir bieten Ihnen einen zuverlässigen Service in jedem Bereich an mit einer Erfahrung von über 12 Jahren, um ein erfolgreiches Internet Business aufzubauen.
Für alle unsere Dienstleistungen wie Android App erstellen, SEO Optimierung (Webseiten, Shops und Apps) usw. vereinbaren wir individuelle Preise, da jeder Kunde unterschiedliche Bedürfnisse hat. Zu günstigen und bezahlbaren Konditionen verhelfen wir auch Ihrem Internet Business zum Erfolg. Alle unsere Kunden sind sehr zufrieden mit unserer Zusammenarbeit und haben besonders auch im Bereich mobile Apps sehr viel Erfolg.
Unsere Preise sind im voraus zu zahlen, damit auch eine Vertrauensbasis aufgebaut werden kann. In einigen Fällen (wenn es sich um ein größeres Projekt handeln sollte, dann wird individuell eine Vorauszahlung von 60 – 60 % erwartet.
Um Erfolg im Internet zu haben mit neuen Ideen, „muss“ man auch bereit sein einige Investitionen zu tätigen. Nehmen Sie einfach unverbindlich Kontakt zu uns auf und lassen Sie sich von uns beraten.

